티스토리 뷰
개인적으로 Vue.js 를 사용해 프론트를 구성할 일이 생겼다. 기본적으로 Vue.js 를 사용하기 위한 환경 구성 방법에 대해서 소개하고, 프로젝트 구조에 대해서도 살펴보려 한다.
Vue.js 환경 구성
우선 Vue.js 를 설치하기전에 앞서 npm 명령어를 사용해야 하기 때문에 Node.js 를 설치해야 한다.
1. Node.js 설치
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
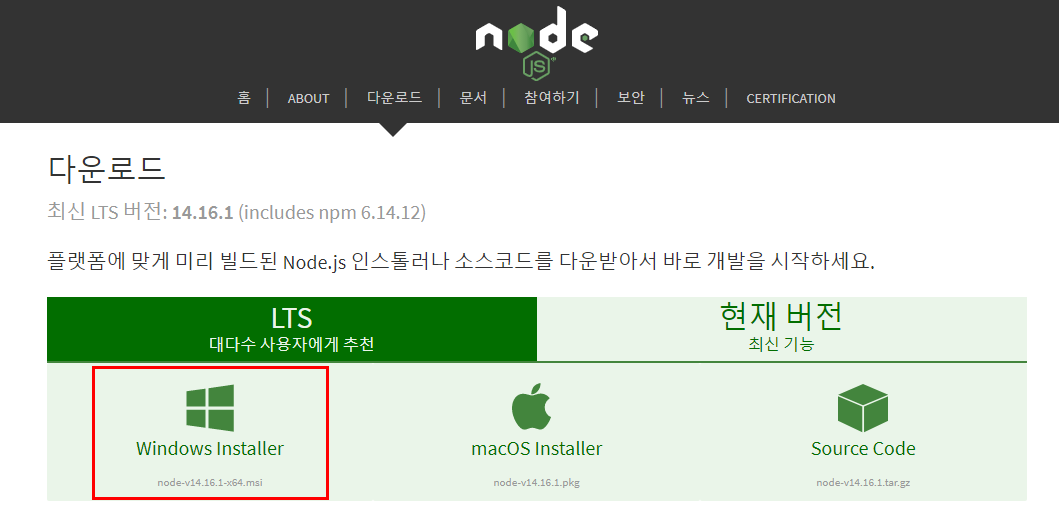
위 링크에서 해당 운영체제에 맞는 Node.js를 설치한다.

설치 파일을 실행한 후 "다음"을 계속 눌러도 상관없다. (설치 경로를 수정하고 싶다면 중간에 수정해야 한다.)
2. vue/cli 설치
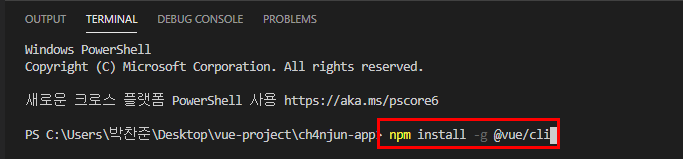
npm install -g @vue/cli 명령어를 사용해 vue/cli를 설치한다.

3. vue 프로젝트 생성
프로젝트를 생성하고자 하는 경로에 가서 vue create 명령어로 프로젝트를 생성한다.

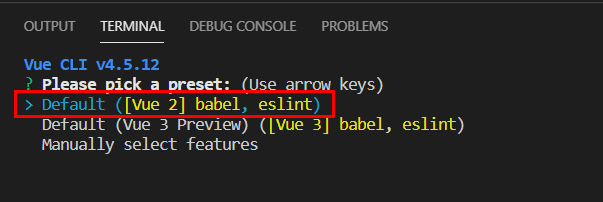
vue create 명령어를 사용해 프로젝트를 생성하면 기본적인 프로젝트 구조를 갖춘 프로젝트 디렉터리를 생성해준다.

기본적으로 Default로 설치하면 되긴 하는데 eslint는 프로그래밍하는데 좀 불편한 느낌이 없지않아 있긴하더라...
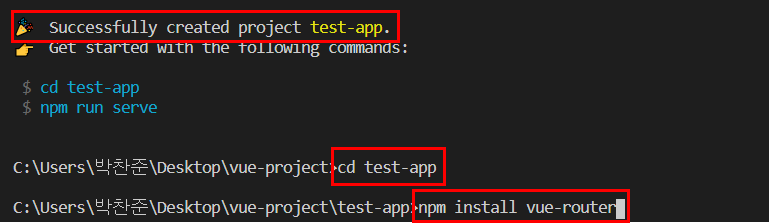
4. vue-router 설치
해당 프로젝트 경로로 이동해 vue-router를 사용하기 위한 모듈을 설치한다. Vue.js에서 router의 역할은 매우 중요하다. 무슨 역할을 수행하는지는 별도로 정리할 예정이다.

5. router 폴더 및 index.js 파일 생성
vue-router 모듈을 사용해 라우팅을 구현하기 위한 ./router/index.js 파일을 생성한다. 이 경로와 같은 부분은 구현하는 사람이 편한대로 구성하는 것이기 때문에 신경쓰지 않아도 된다.
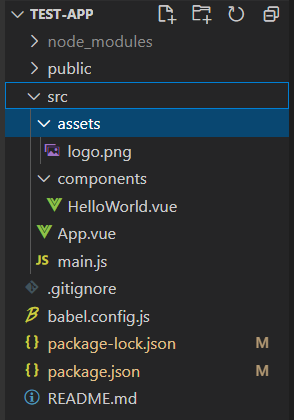
추후에 소개하겠지만 기본적으로 Vue 프로젝트를 처음 생성했을 때 구조는 다음과 같다.

여기서 src 밑에 router 폴더를 추가하고 해당 폴더에 index.js 파일을 생성한다. 그리고 해당 파일에 다음과 같은 코드를 입력한다. 이 코드의 내용은 일반적으로 사용하는 코드이기 때문에 복붙해 사용해도 괜찮다고 한다.
import Vue from 'vue'
import Home from '../views/Home'
import About from '../views/About'
import VueRouter from 'vue-router'
Vue.use(VueRouter);
const router = new VueRouter({
mode: 'history',
routes: [{
path: "/",
component: Home
},
{
path: "/about",
component: About
}
]
});
export default routera
여기서 views 폴더 밑에 Home, About 파일은 import 했는데 현재 프로젝트에는 존재하지 않지만 라우터를 통해 Path와 Component와 어떻게 연결시키는지 직관적으로 표현하기 위해 별도로 추가했다. 이후에 main.js에 router 를 추가한다.

6. BootstrapVue 설치
프론트를 구성할 때 Bootstrap을 사용하면 조금 더 편리하게 구성할 수 있다는 것은 알고 있을 것이다. Vue에서 Bootstrap을 보다 편리하게 이용하도록 매핑되는 태그들을 모두 구성해두었는데 이를 BootstrapVue라고 한다.
BootstrapVue
Quickly integrate Bootstrap v4 components with Vue.js
bootstrap-vue.org
위 공식 사이트를 참고하면 자세한 문서를 확인할 수 있다. Get Started 버튼을 누르면 설치하는 방법또한 자세히 나와있으니 참고해도 좋다.
npm install 명령어를 사용해 총 3가지 모듈을 설치한다.

main.js 파일에 아래 코드를 추가한다.
import Vue from 'vue'
import { BootstrapVue, IconsPlugin } from 'bootstrap-vue'
// Import Bootstrap an BootstrapVue CSS files (order is important)
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
// Make BootstrapVue available throughout your project
Vue.use(BootstrapVue)
// Optionally install the BootstrapVue icon components plugin
Vue.use(IconsPlugin)
프로젝트 구성
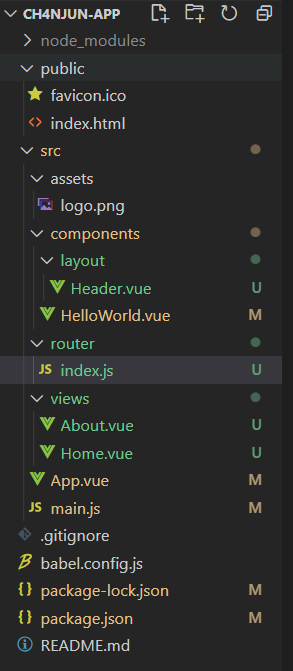
내가 기본 예제를 연습했던 프로젝트를 기준으로 살펴보겠다. 당연히 프로젝트가 크고 복잡해질수록 프로젝트 구성또한 복잡해질 수 있다.

assets
image, css, javascript와 같은 정적인 데이터가 들어가는 폴더이다.
components
화면에 보여주기 위한 컴포넌트가 들어가는 폴더이다.
router
라우팅을 위한 파일이 들어가는 폴더이다.
views
화면을 보여주기 위한 파일이 들어가는 폴더이다.
App.vue
해당 프로젝트에서 가장 최상위 컴포넌트가 되는 파일이다. 해당 컴포넌트에서 다른 컴포넌트들을 추가하는 형태로 화면이 구성된다. (아닌 경우도 있겠지...?)
main.js
해당 프로젝트에서 가장 먼저 실행되는 파일이다. 다양한 설정, Import 등의 작업을 해당 파일에서 수행한다.
이외에도 package-lock.json, package.json와 같은 설정을 위한 파일들이 존재하지만 필요하다면 나중에 설명하고 우선은 넘어가도록 하겠다. package.json에 dependencies 목록이 들어가 모듈을 사용할 수 있도록 한다는 점만 기억하고 넘어가자.
'Front-End > Vue.js' 카테고리의 다른 글
| [Vue.js] Vuex 라이브러리 (0) | 2021.05.07 |
|---|---|
| [Vue.js] Vue Router 라이브러리 (0) | 2021.05.06 |
